Saas & Digital Agency Services.
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna.

Kick Start your Strategic Digital Marketing Campaing
Neque egestas congue quisque egestas diam in. Semper quis lectus nulla at volutpat diam ut venenatis.
Digital Marketing
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Enterprise Technology
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Business Innovation
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

We need to stop interrupting what people are interested
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla facilisi morbi tempus iaculis.
97.8%
Open Rate
Achieved
7.35%
Abandoned
Cart Rate
Get tips & tricks on how to skyrocket your sales
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla facilisi morbi tempus iaculis.
22%
Click Through
Rate
$1.2
Revenue
Per Click

Who We Are?
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Nulla facilisi morbi tempus iaculis.
Check testimonials for our satisfied clients
Neque egestas congue quisque egestas diam in. Semper quis lectus nulla at volutpat diam ut venenatis.

Ryan Edmonds
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Marie Garibay
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

Clarence Harris
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
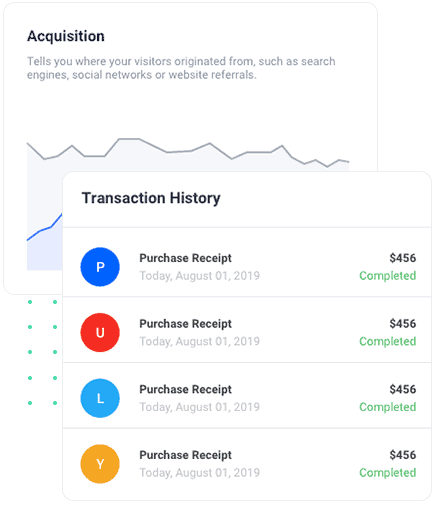
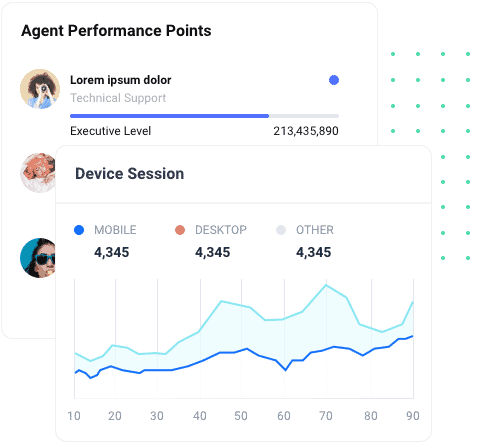
Discover effortless
customer support
Neque egestas congue quisque egestas diam in. Semper quis lectus nulla at volutpat diam ut venenatis. Blandit massa enim nec dui nunc.

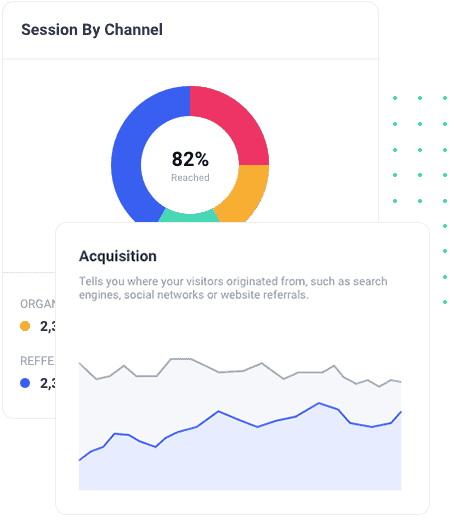
We build digital products
for your success
Neque egestas congue quisque egestas diam in. Semper quis lectus nulla at volutpat diam ut venenatis.
Standard
$39
Best for individuals
Popular
Pro
$59
Best for professional
Business
$99
Best for business
Get an easy start
with Saas now
Everything you need to confidently run your business.
Create your free account now!